Animations are a great way to add some delight to your web apps.
But the last thing you want to do is a half-baked animation that feels "cheap". This might have the opposite effect on your projects.
In this tutorial, we'll sweat the little details to create a perfectly looping, infinite stripes effect!
What You’ll Build
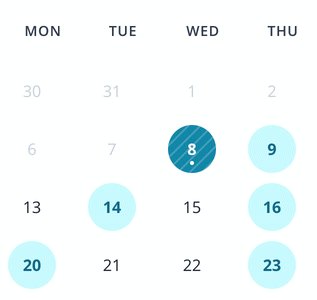
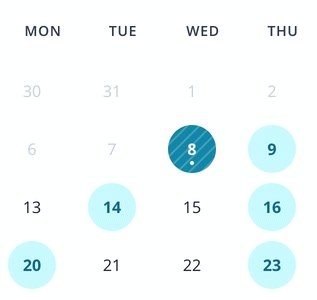
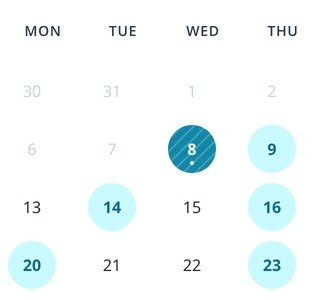
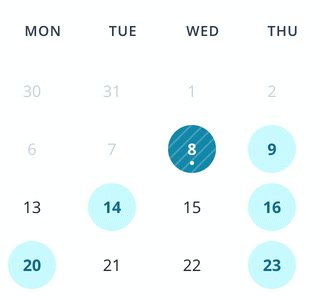
You can see the animated stripe effect in the selected date button in the Pro Tailwind Calendar App.

Along the way, you’ll deep dive into CSS linear gradients, keyframe animations, and more.
But there’s more to this tutorial than just the animation stuff!
You’ll also practice:
- Using CSS variables for organization, reusability, and overall maintenance
- Creating custom classes for Tailwind’s component and utility layers
- Writing plugins for dynamic style modification with the Tailwind Plugin API
An Exercise-Driven Tutorial
This tutorial is split into several exercises. Each features a problem that encourages you to take an active, exploratory learning approach to find an exercise.
- Watch and read the exercise introduction. Each problem contains an embedded editor with a starting point.
- Try to solve the challenge on your own. Struggle for a bit.
- Watch the solution, where I walk you through how I would tackle this challenge.
After this tutorial, you’ll be ready to add animation that makes for a better user experience while creating a better development experience.
Get started now!