Create Themable Color Shades with CSS Variables
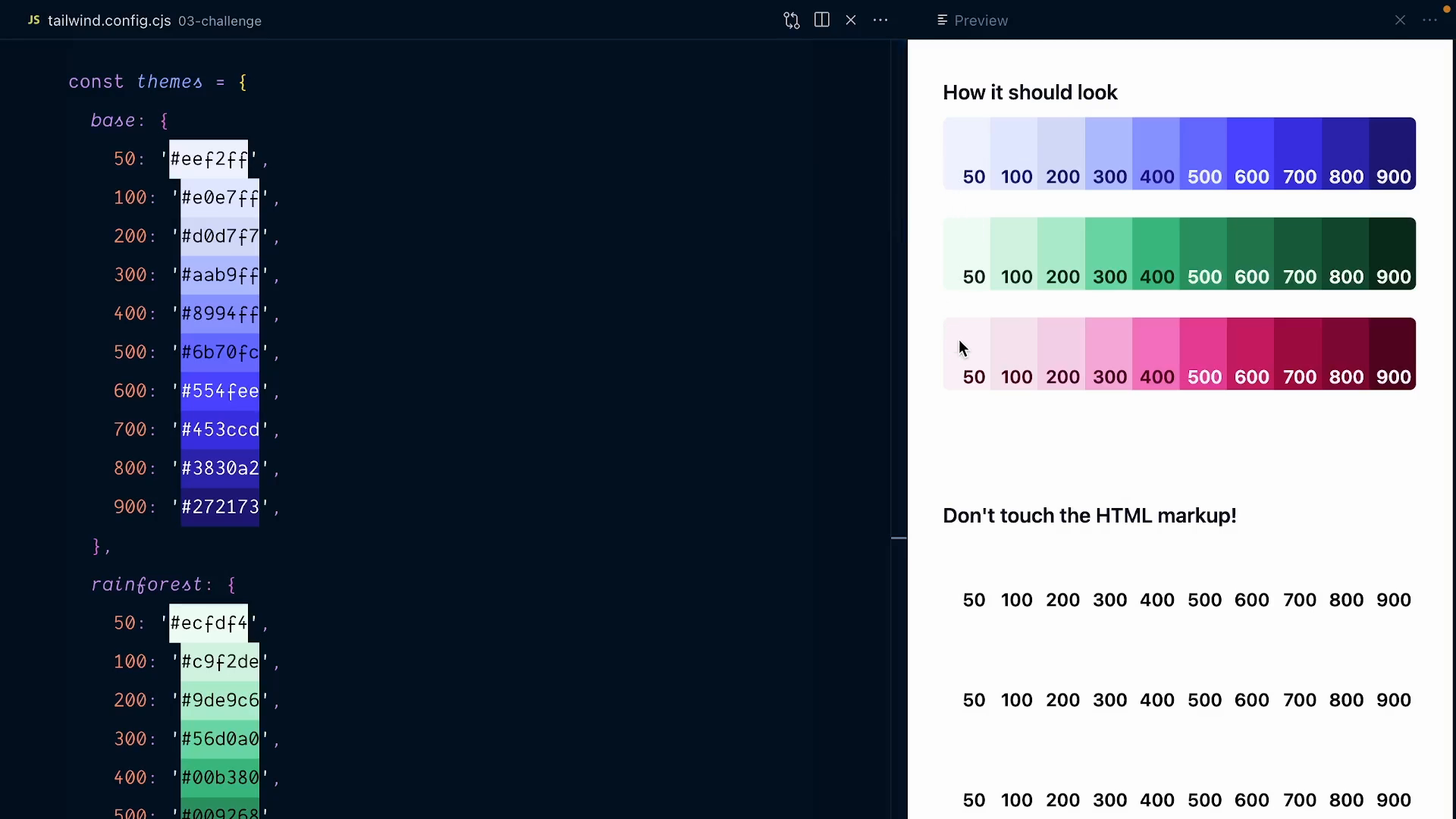
So we have these three complete color spreads here:

T
Transcript
0:00 Let's create themeable color shades. We'll use the same color name across all themes. Let's choose a name that is not tied to a specific color or field. We'll call it primary.
0:10 Here's your first challenge. We have these three-color spreads here, and they're currently using the three colors that we have extended our Tailwind config with. If I look at the HTML, you can see that these colors are using text-base, bg-base, and then rainforest, and later candy.
0:26 Without touching any of the markup below, we're going to use the primary color for all of these three spreads. We want them, without changing the HTML, to start looking like the ones on top. You can see here, if I highlight the word primary, everything is using these primary background and text colors.
0:45 Let me give you a couple of tips to get going and then you're off to your first challenge. The first thing you'll want to do is, in the CSS file, create CSS variables for our primary color shades. You can name these primary-50 to primary-900. I suggest you start with just primary-500, and then repeat the exact same process.
1:03 You'll find these theme values in the Tailwind config file right here, but for convenience, I've put the 500 value for each theme down here. You'll first want to define these CSS variables within the root selector.
1:16 Before anything works, you'll need to go in the Tailwind config file and extend the colors object with a new primary object. You can see it's already there, commented out. If you've done that right, you should see the 500 shades take place here.
1:30 Finally, back in the CSS file, you'll want to redefine the CSS variable within the theme scopes. To figure out what these theme scopes are, you're going to have to look at the HTML. Remember, you can't touch that HTML markup, but looking at it, you will find a clue to what you can use to create your theme scopes.